一個採用 Vue.js 、 Cordova 及 Capacitor 套件而成的 Hybrid App
前置作業:Vue與Cordova專案融合
- 創建及合併專案
1# 若沒有Cordova指令,需安裝全域Cordova2$ npm install -g cordova3
4# !!!一定要先創建Cordova的專案,才可以創建Vue專案5# 創建Cordova 專案6$ cordova create 專案名7
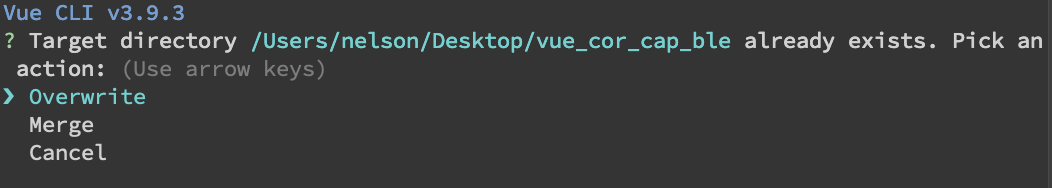
8# 創建Vue專案,專案名需與Cordova的一樣9$ vue create 專案名此時,會出現這個畫面

請選擇 Merge ,讓兩個專案合併
- 設定環境
- 新增Vue設定檔
1 $ cd 專案名2 $ touch vue.config.js # 創建Vue的設定檔- 在vue.config.js 輸入以下
1module.exports = {2 //基本路徑3 publicPath: './',4 //輸出文件目錄5 outputDir: 'www',6 productionSourceMap:false, //不生成map7}- 安裝Cordova Plugin環境
1$ npm install vue-cordova- main.js中加入
1import VueCordova from 'vue-cordova'2Vue.use(VueCordova)3if (window.location.protocol === 'file:' || window.location.port === '3000') {4 var cordovaScript = document.createElement('script')5 cordovaScript.setAttribute('type', 'text/javascript')6 cordovaScript.setAttribute('src', 'cordova.js')7 document.body.appendChild(cordovaScript)8}Cordova Plugins 安裝
- 執行指令:
$ cordova plugin add cordova-plugin-device - 此專案使用到的plugins
使用 Cordova 指令輸出
各App平台輸出專案位置
- iOS:platforms/ios
- Android:platforms/android
Vue輸出app專案
- 若platforms下無此專案,請執行:
- iOS:
$ cordova platform add ios - Android:
$ cordova platform add android
-
若platforms下已有此專案,且Vue專案已做更改,需重新輸出App,請執行:
- iOS:
Terminal window 1$ npm run build2$ cordova build ios34# 此專案也寫好了Script,可直接執行5$ npm run cor_ios- Android:
Terminal window 1$ npm run build2$ cordova build android34# 此專案也寫好了Script,可直接執行5$ npm run cor_android
使用 Capacitor 指令輸出
安裝 Capacitor
1$ npm install --save @capacitor/core @capacitor/cli初始化Cap
1$ npx cap initCapacitor輸出設定檔
- capacitor.config.json
各App平台輸出專案位置
- iOS:./ios
- Android:./android
Vue輸出app專案
- 若無app專案,請先執行:
- iOS:
$ npx cap add ios - Android:
$ npx cap add android
-
若已有app專案,且Vue專案已做更改,需重新輸出App,請執行:
- iOS:
Terminal window 1$ npm run build2$ npx cap copy3$ npx cap open ios45# 此專案也寫好了Script,可直接執行6$ npm run cap_ios- Android:
Terminal window 1$ npm run build2$ npx cap copy3$ npx cap open android45# 此專案也寫好了Script,可直接執行6$ npm run cap_android
觀看UI修改,Hot Reload
1$ npm run serve